Модуль бронирования (v1). Настройка цветов и шрифтов
Система веб-бронирования Clock PMS может быть настроен в соответствии с цветовой схемой вашего сайта и соответствовать вашим маркетинговым планам.

Выбор цвета
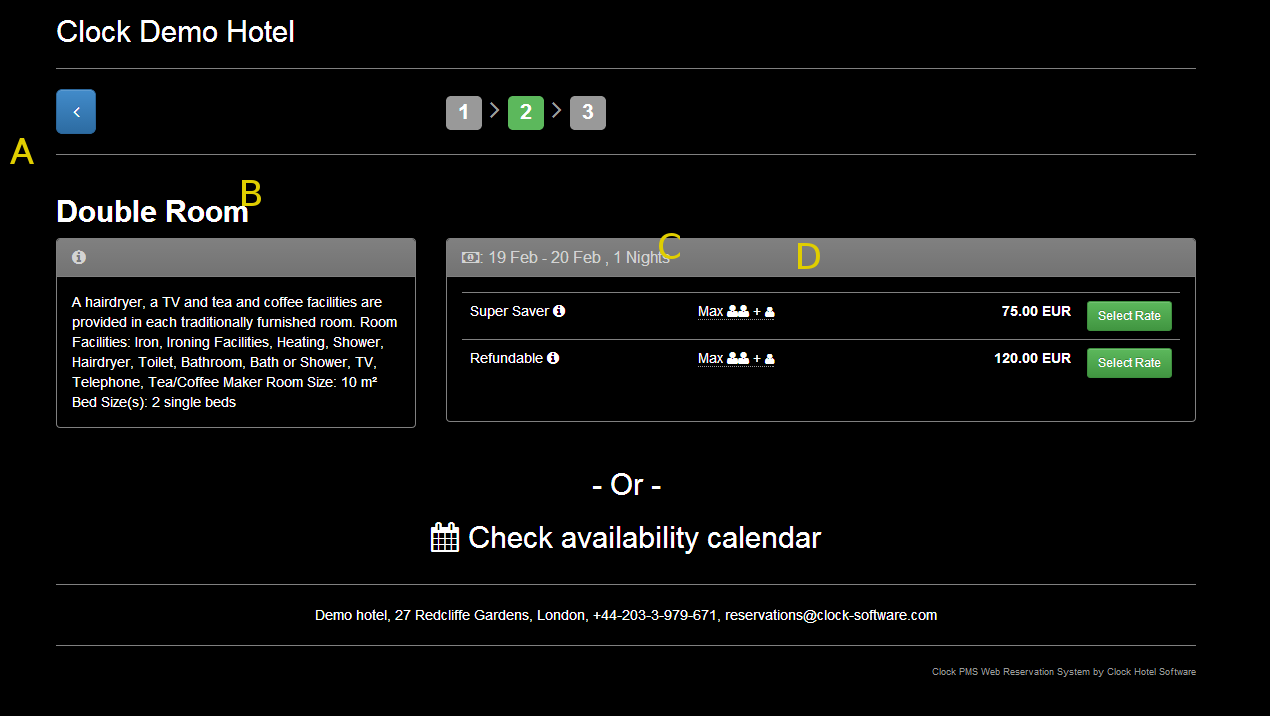
Чтобы настроить цветовую схему вашего WRS, вам нужно выбрать четыре цвета (смотрите пример схемы выше):
-
Задний фон (на примере: черный)
-
Цвет шрифта (на примере: белый)
-
Цвет шрифта панели (на примере: светло – серый)
-
Цвет панели и рамок (на примере: темно – серый)
Формат цвета должен быть:
HEX. Например, #000000 для черного, #FFFFFF для белого.
Или
RGB. Например, rgb(0,0,0) для черного, rgb(255,255,255) для белого.
После того, как вы выбрали свои цвета, вы можете перейти к следующему шагу
Создание CSS файлов
Пройдите по адресу: https://www.bootstrap-live-customizer.com/version/3.3.2/
Введите свои цвета в поля ниже:
Задний фон (A)
Введите ваши цвета заднего фона в эти три поля:
-
Раздел «Scaffolding», поле «@body-bg»
-
Раздел «Modals», поле «@modal-content-bg»
-
Раздел «Panels», поле «@panel-bg»
Цвет шрифта (B)
Введите ваш цвет шрифта в эти два поля:
-
Раздел «Scaffolding», поле «@text-color»
-
Раздел «Scaffolding», поле «@link-color»
Цвет панели и рамок (C)
Введите ваши цвета в эти четыре поля:
-
Раздел «Panels», поле «@panel-default-heading-bg»
-
Раздел «Panels», поле «@panel-default-border»
-
Раздел «Type», поле «@hr-border»
-
Раздел «Tables», поле «@table-border-color»
Цвет шрифта панели (D)
Введите ваш цвет в поле ниже:
-
Раздел «Panels», поле «@panel-default-text»
Когда вы заполните все вышеуказанные поля, нажмите кнопку «Download» на панели навигации вверху экрана и нажмите «bootstrap.min.css».
Сохраните файл.
Загрузка CSS файла в WRS
Найдите загруженный файл «theme.min.css»
-
Войдите в Clock PMS
-
Если вы управляете несколькими гостиницами, выберите нужную гостиницу
-
В панели навигации выберите «Web» - «Настройки – Система веб-бронирования»
-
Найдите настройку «Настройка CSS»
-
Нажмите «Загрузить bootstrap.min.css» и выберите файл «theme.min.css»
Готово!
Откройте свою систему веб-бронирования и проверьте, все ли так, как должно быть.
Отмена пользовательской цветовой схемы
Чтобы отменить пользовательскую схему:
-
Выберите «Web» - «Настройки – Система веб-бронирования»
-
Найдите настройку «Настройка CSS»
-
Нажмите кнопку «Удалить» для каждого файла
Изменение пользовательской цветовой схемы
Чтобы изменить пользовательскую цветовую схему, удалите ее, а затем сгенерируйте и загрузите новые файлы, как описано выше. Обязательно измените имя нового файлы css, если это необходимо, чтобы оно не соответствовало старому имени. Если старый и новый css файлы имеют одинаковое имя, система будет продолжать использовать старый, несмотря на загрузку нового css файла.
